

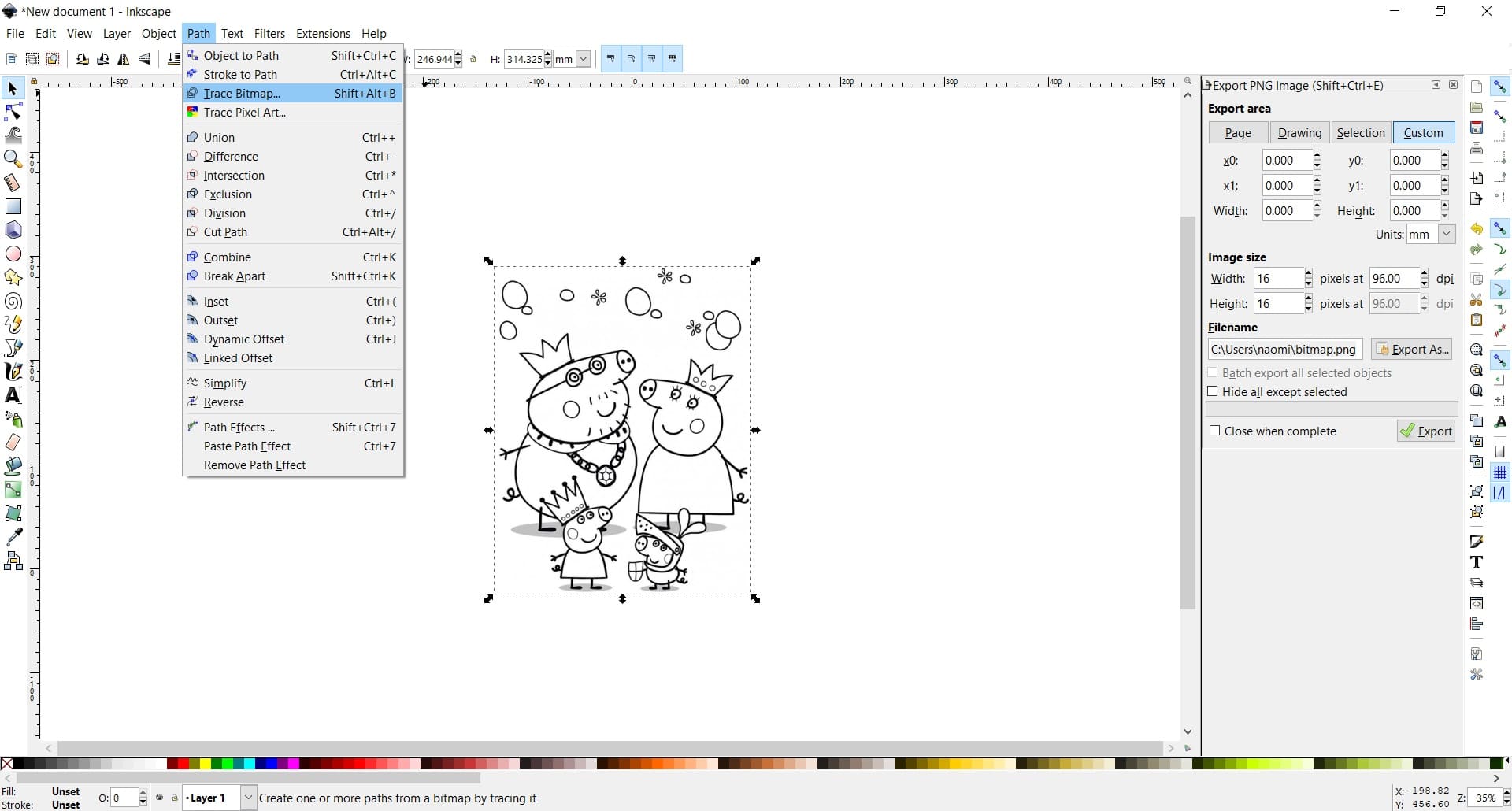
You can either go to Path > Trace bitmap or right click > Trace Bitmap.

Once your file has been opened in Inkscape click on the image to select it. In order to create a vector, we need to trace the image first. Step 2 - Use Trace Bitmap on Single Color Leave all settings as is and click on OK. In our case, we opened a PNG file so the window will show as png bitmap image import. If you open a JPEG file, the import window will be called jpeg bitmap image import. When opening either a JPEG or PNG file, a new window will open. Locate your folder with your images then select the one you want to convert to a vector. Open Inkscape then go to the File menu at the top and click on Open. ĭuring this tutorial we will be using this mother's day SVG and a bee sticker PNG. If you are unsure how to do this, take a look at our guide on how to unzip a zip file on your PC. Ensure that your file has been downloaded and unzipped.


 0 kommentar(er)
0 kommentar(er)
